2019’un Yükselen Yıldızı: UI/UX
1- Mobil Öncelikli Tasarım
Google’ın öncelikli olarak mobil uyumlu web sitelerini index’lemesiyle beraber tüm tasarım trendinin geleceği de değişmiş oldu. Bu nedenle mobil öncelikli tasarımın bir trend haline gelmesi hiç de şaşırtıcı değil. Mobil öncelikli tasarım (Mobile First), siteyi ilk olarak mobil kullanıcı için tasarlayarak başlar ve ardından tasarımcı, masaüstü kullanıcıları için de çalışacak bir sürüm oluşturur.




Negatif Alan (Her Geçen Yıl Daha da Fazla)
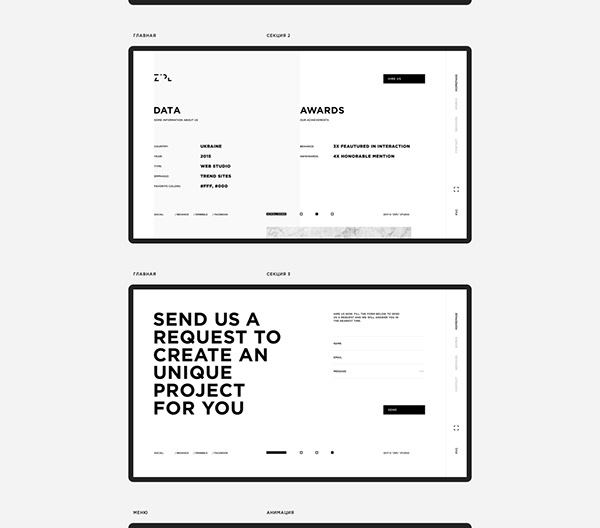
Negatif alan kullanımını tüm tasarım alanlarında göreceğiz. Çoğunlukla, masaüstü web tasarım çalışmalarında daha çok karşılaşacağımız daha fazla boş alan bırakma trendlerinin her geçen yıl artarak kullanılacağını söyleyebiliriz.



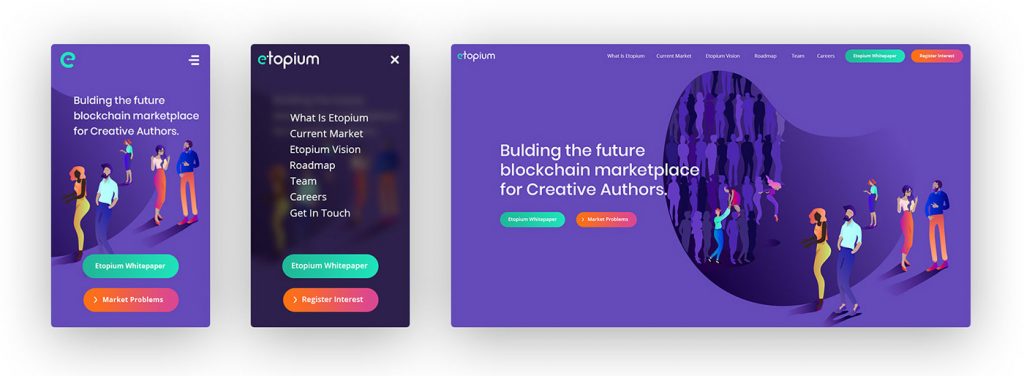
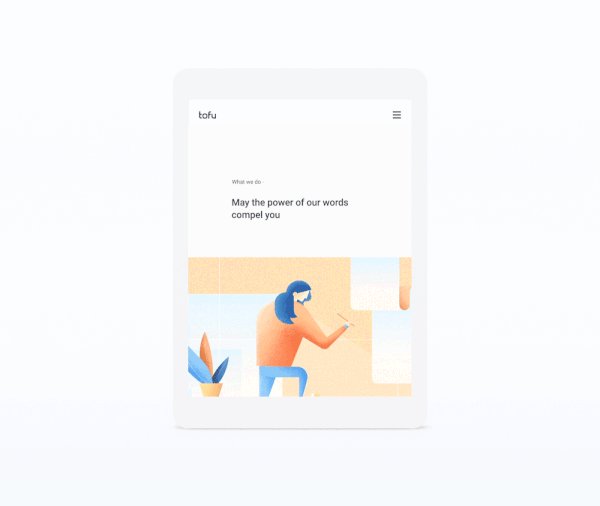
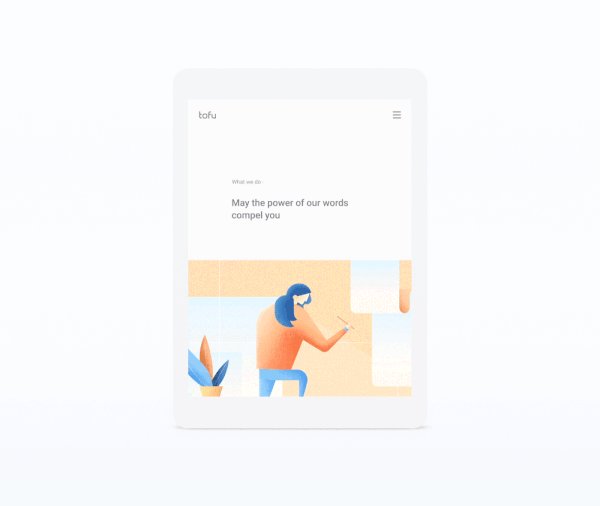
Siteye Özgü Yapılan İllüstrasyonlar
Son yıllarda büyümeye devam eden illüstrasyon modası, özellikle açılış sayfalarından, web sitelerinin tüm arayüzüne kadar özel özel yaratılan çizimler 2019 yılında sektörde fırtına estirecek.



Açıklayıcı Vektörel İkonlar
İnsanlar; dinamik doğrusal simgelerle, ona sunulan hizmetler arasında doğal olarak bir ilişki kurar. Görsel hiyerarşi oluşturmak ve kullanıcının fark etmesini istediğiniz alana dikkatini çekmek için bu vektörel ikonları 2019 yılında daha çok kullanacağız.
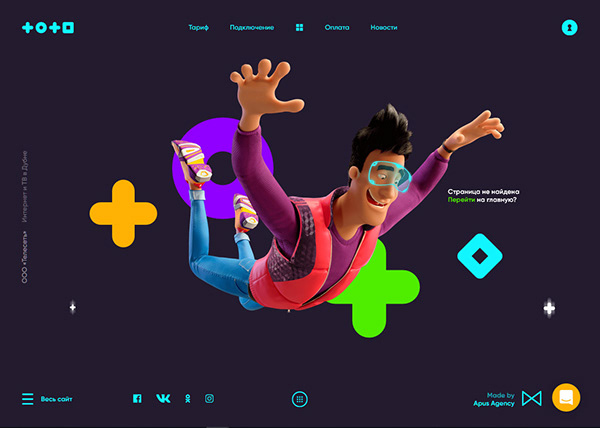
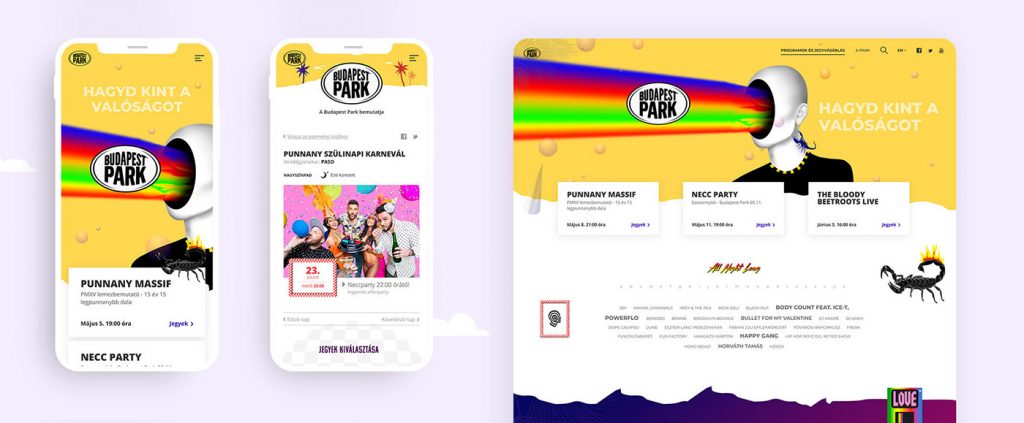
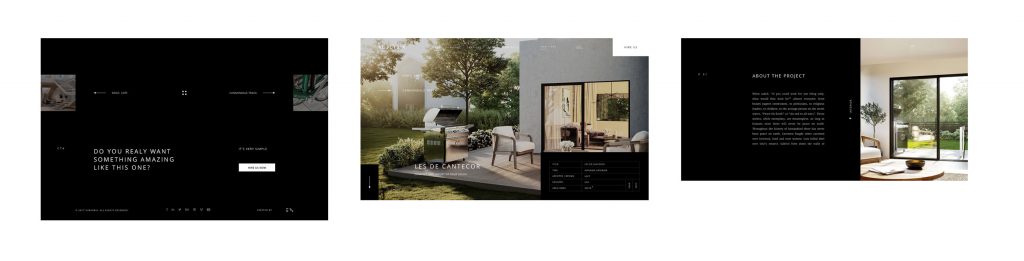
Akışkan, Geometrik ve Asimetrik Şekiller
Akışkan şekilleri çok da yeni bir şey değil. Onları 2017 ve 2018 yıllarında da görmüştük. Ancak 2019 yılında daha da fazla hayatımızda olacak. Koyu renkler ve yoğun gradyanlarla karıştırılan akışkan şekiller 2019’da önemli bir web tasarım trendi olacak.
![]()
![]()
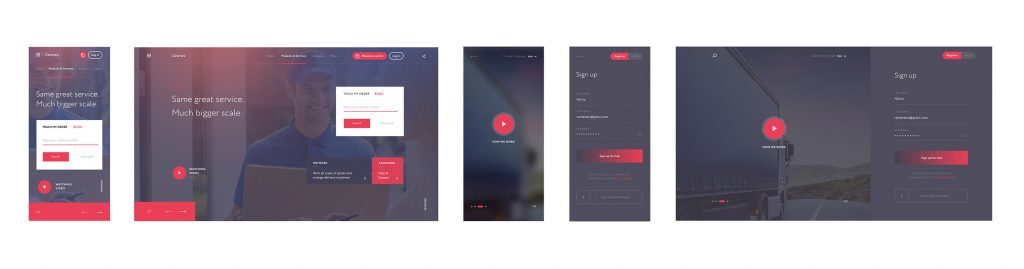
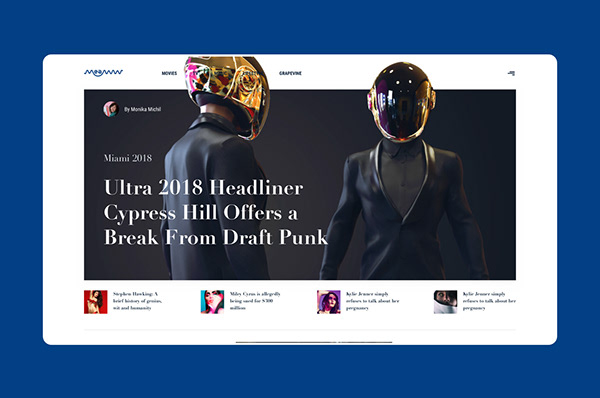
Video Arkaplan
Çalışmalar gösteriyor ki, bir web sitesindeki videolar dönüşüm oranını artırabilir. Bir video birkaç saniye içinde bir açıklama yapabilir, mesajınızı hızlı bir şekilde iletebilir ve bir kullanıcıyı web sitesinde daha fazla tutabilir.
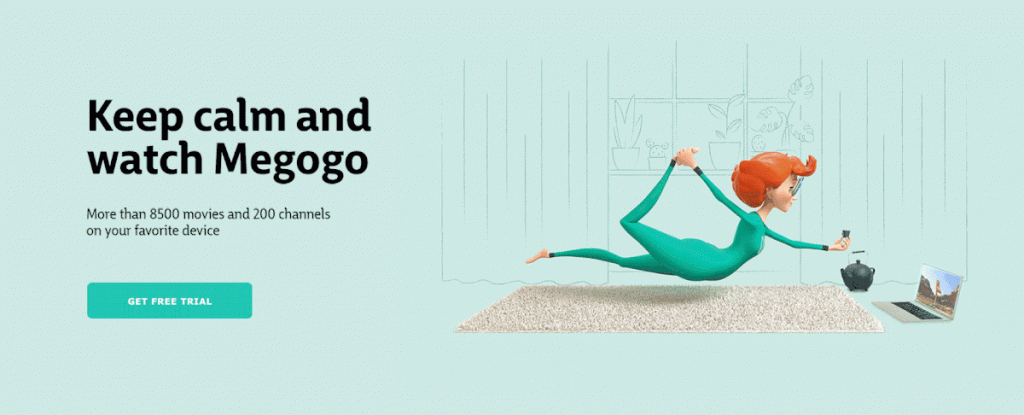
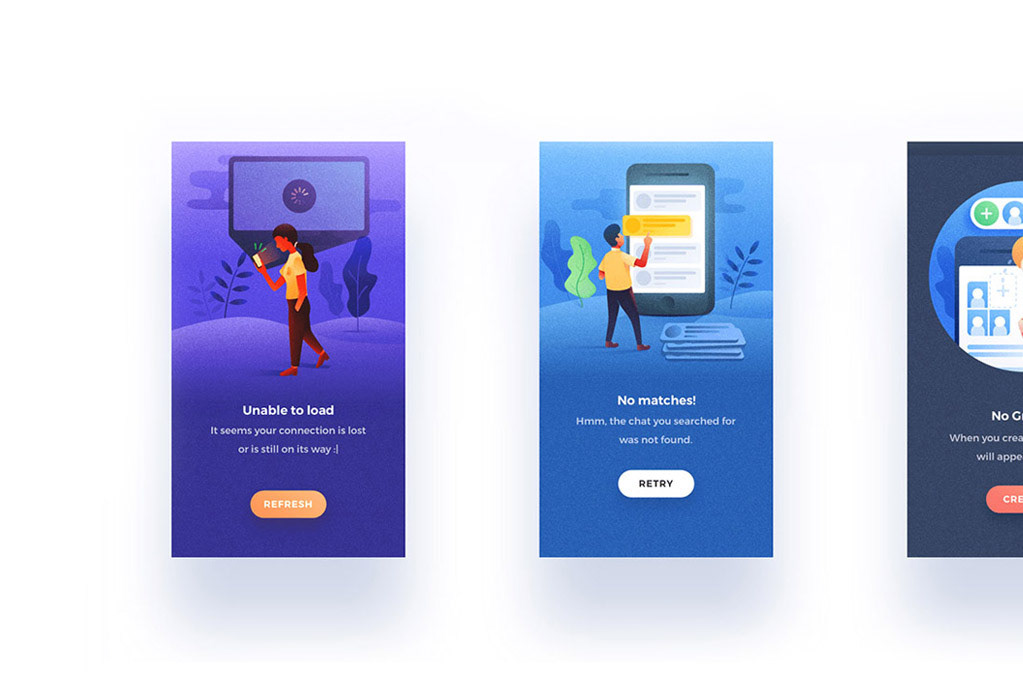
Animasyonlar
Animasyonlar bu yıl çok daha fazla kullanılacak. Web sitelerinde ve özellikle mobil uygulama tasarımlarında karşılaşacağız. Button’lar için yumuşak geçişler veya sade tasarlanmış tıklama efektleri gerçekten bir fark yaratabilir.
![]()
![]()
![]()
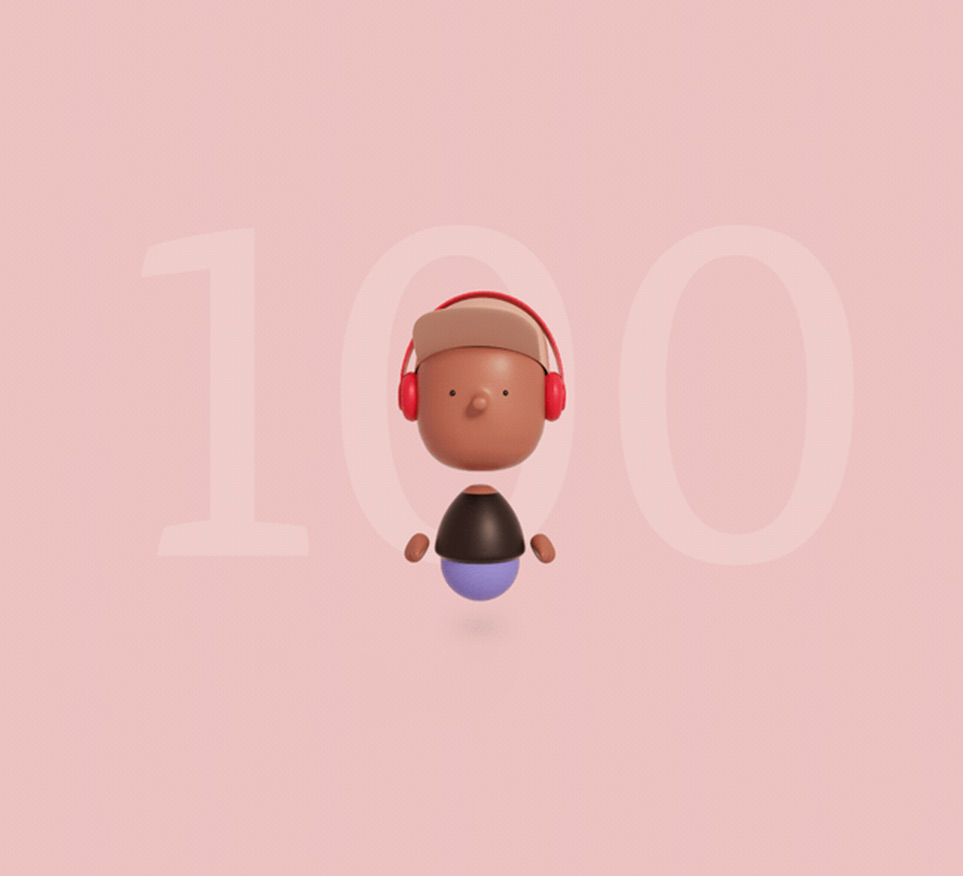
Mikro Etkileşimler
Mikro etkileşimler, mobil platformlarda ince görsel efektler oluşturmak için kullanılan küçük animasyonlardır. Bu yıl bu mikro etkileşimlerle her zamankinden daha ileri gidiyoruz. Her UI öğesinin arkasında gizli animasyonlar bulacağız ve bunların ne kadar küçük olduğunun hiç önemi yok.
![]()
![]()
![]()
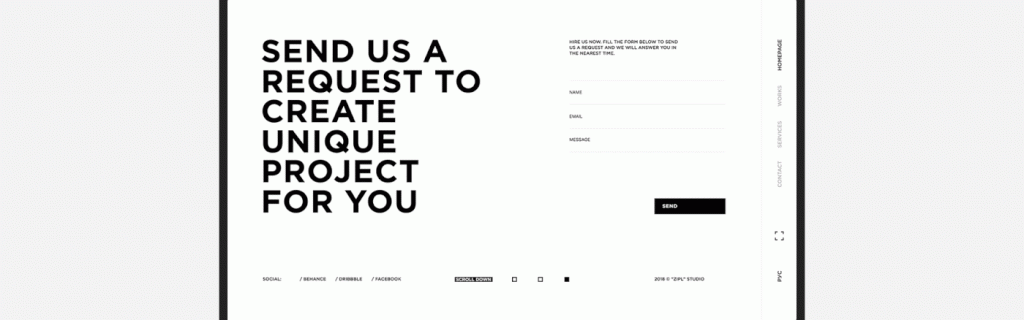
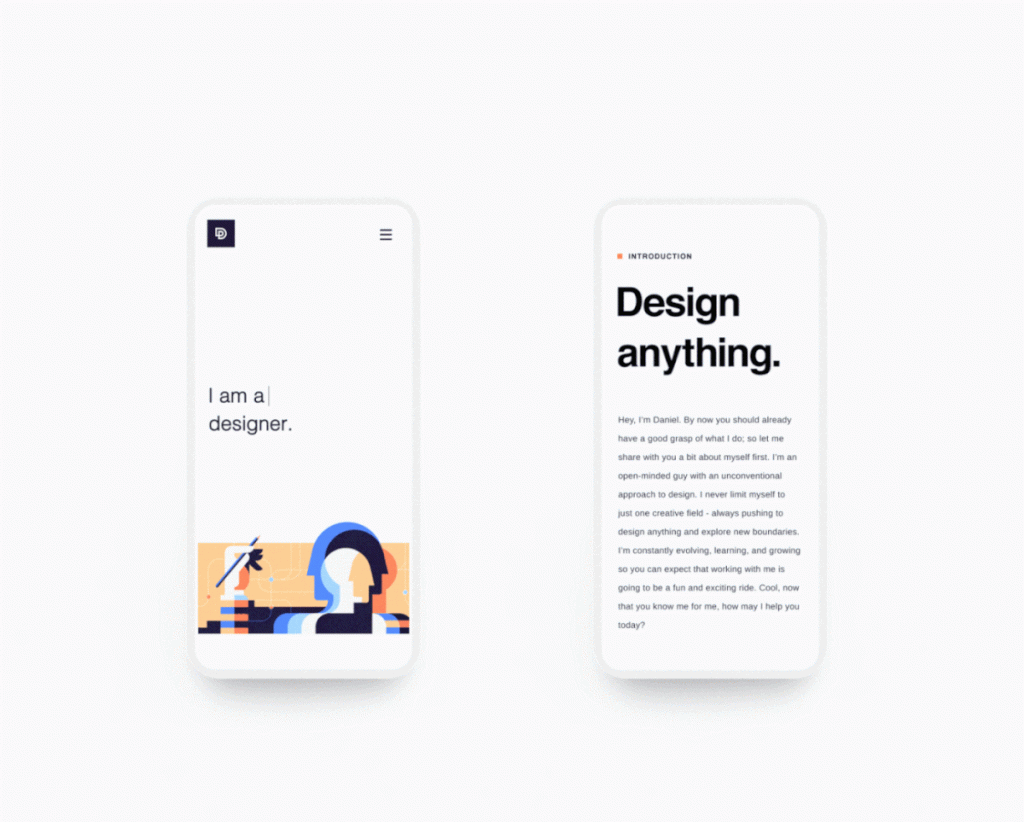
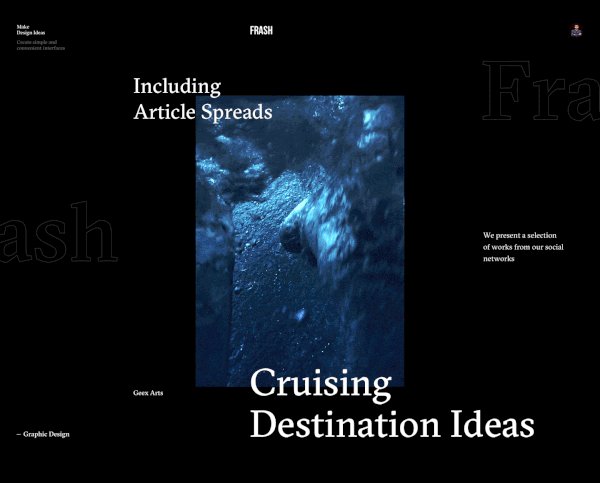
Resimlerin Yerine Kalın Yazı Tipleri
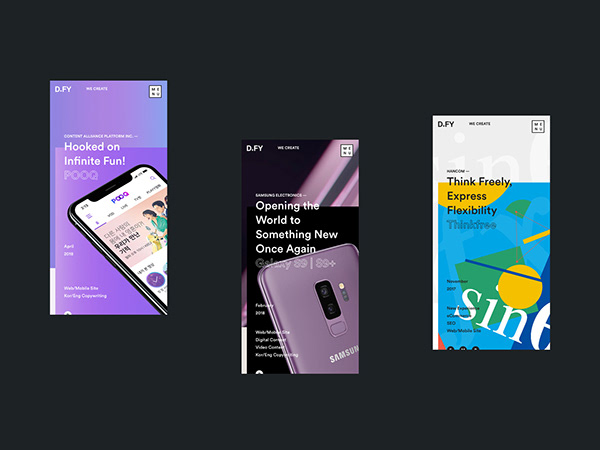
Tipografi, sahnede gittikçe daha çok ön plana çıkıyor ve Apple gibi birçok dev firma, kimliklerini kalın bir tipografi ile ifade etmeyi tercih ediyor. Çoğu durumda da tipografi görüntüleri olumlu yönde değiştiriyor.
![]()
![]()
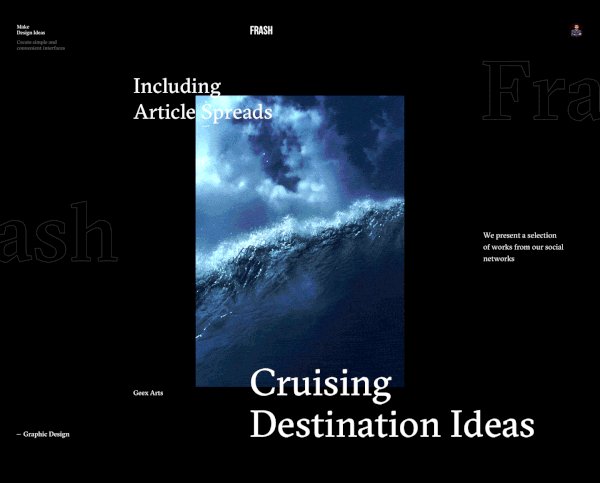
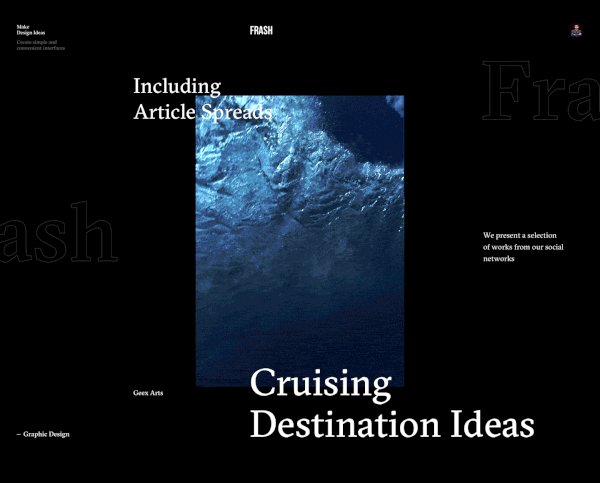
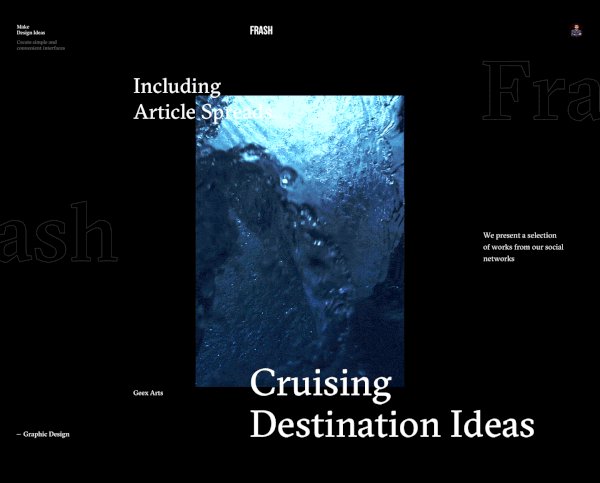
Dağınık Grid & Örtüşen Öğeler
Web tasarımındaki örtüşen öğeler (Overlapping Elements) aslında son birkaç yıldır bizimle beraber. Dağınık Grid yapıları ile birlikte benzersiz tasarımlar oluşturabilirsiniz. Mobil için kullanıcı deneyimini her zaman aklınızda bulundurmyaı unutmayın!



3D Animasyonlar